<
Add Icon
Add Icon
25 Nov 2024
BP
Add Icon can be done either from adding a widget component to an already placed actor from the editor viewport or spawn a new class that contain that component.
Widget Component Icon
Definition
How To
The widget component
BP_WidgetComponentIcon
is the core component that
ADD/UPDATE an icon both from (actor overhead)mini map and world map. It also contains parameters such as
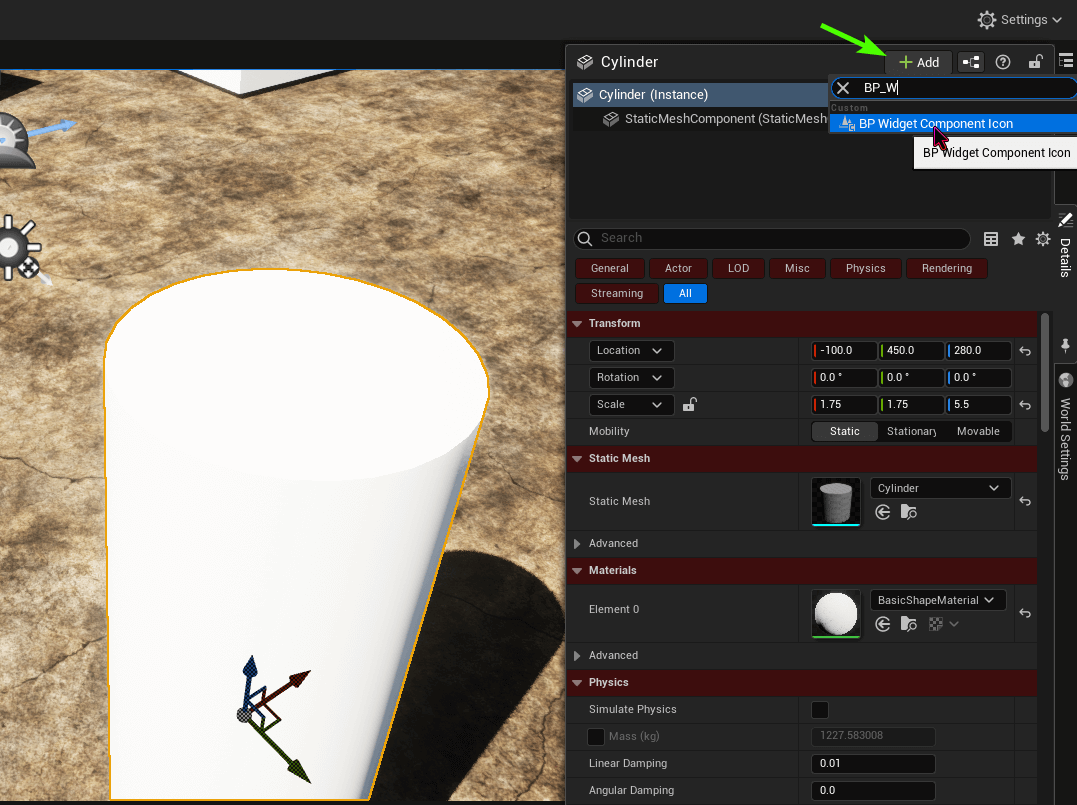
ShowOnWorldMap, ShowOnMiniMap to control where the icon appears.- Select an actor on the level map.
- From it detail panel, add the component "BP_WidgetComponentIcon".
- Select that component, set it IconID(should be a unique name, even across different level map).
- Set it texture icon.
- Add a description(used when hovering icon).
- There no need to set it icon position, it will be automatically be set from it owner position.

Additional Note
Definition
How To
- Make sure there no conflict of save progress as the game will load the icon from save file in priority.
- If you are spawning a BP class, you need to call the event AddComponentIcon (more detail below).
- Any placed bp class (non-spawn) do not need the event AddComponentIcon to be added.
Add icon for spawned Actor
How To
Example
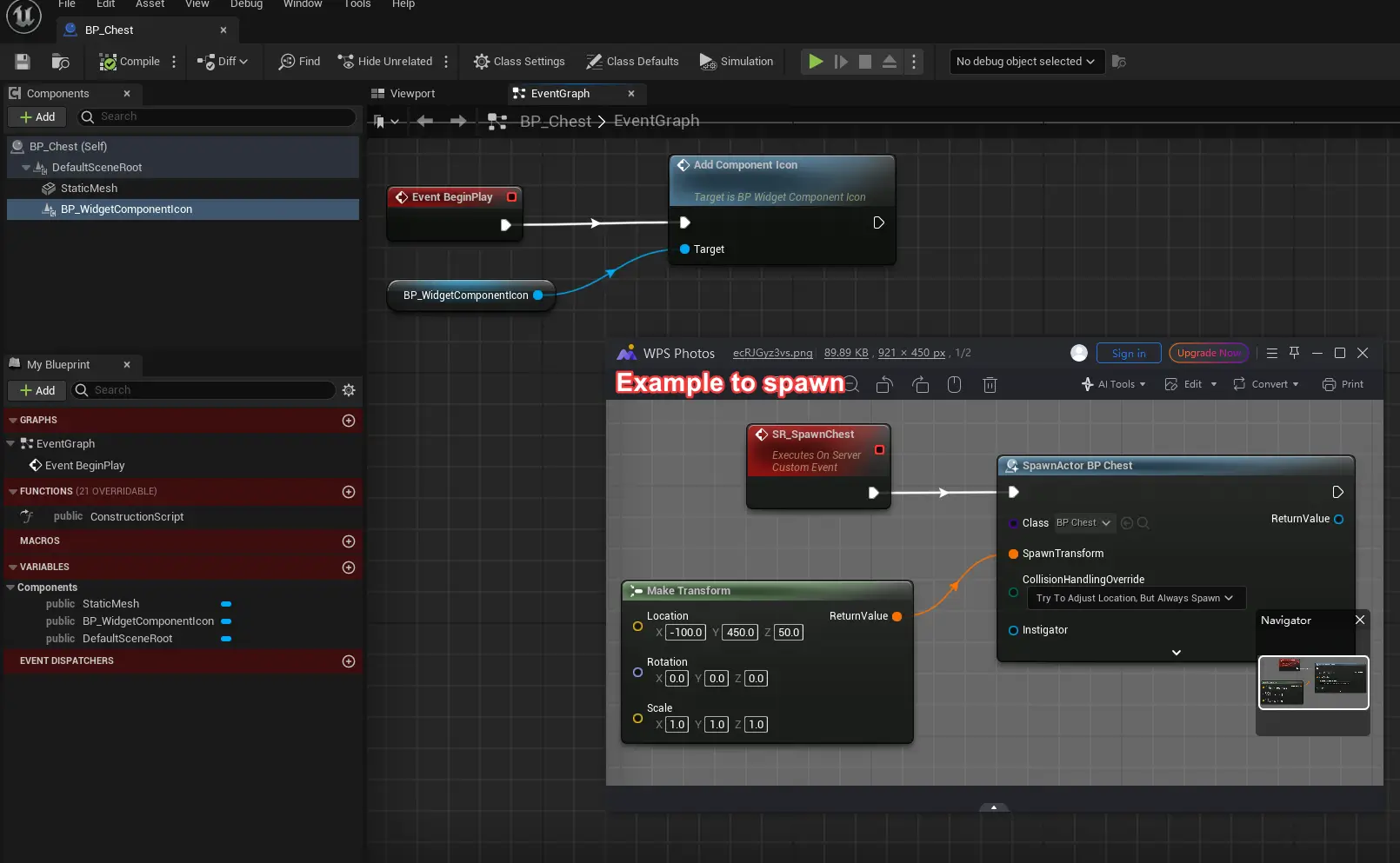
To spawn a class with an icon:
- Make a bp and add the component "BP_WidgetComponentIcon".
- And then followed by the (eg: EventBegin)event Add Component Iconto apply the update to the widget map.
- View it detail panel to edit it icon data(id, texture..).
- Example:

Update Icon Data
Definition
How To
Update the icon data of an actor via it actor component(BP_WidgetComponentIcon) .
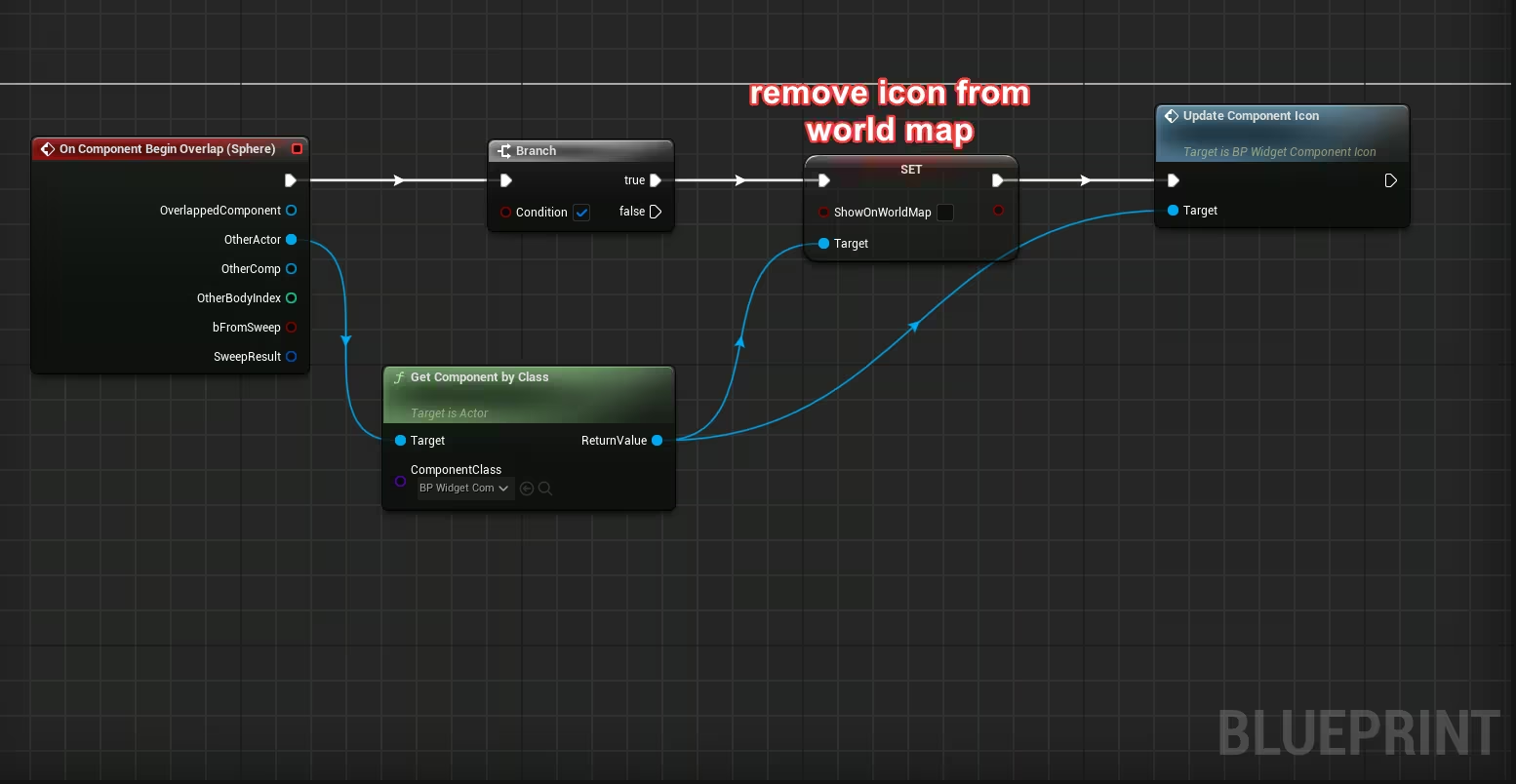
- The user will have to obtain the actor reference(present on the level map) first.
- We can for example obtain the actor reference of that actor through a collision sphere.
- Get it component class "BP_WidgetComponentIcon".
- Followed by the event UpdateComponentIcon.
- It only via the BP_WidgetComponentIcon that we can update both it icon from widget map and icon from mini map.
Example with get component by class:

Remove Icon
Definition
How To
Remove icon from world map widget or mini map
- Use the example above to update the widget component.
- Apply the boolean unchecked "ShowOnWorldMap" or "ShowOnMiniMap".

- Note that the icon will be hidden and not completely removed from the game instance.
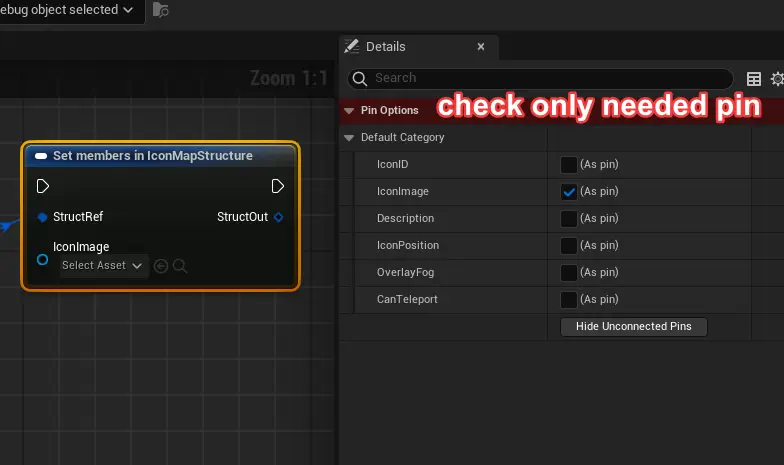
- (optional) These boolean can be moved to the structure "IconMapStructure" if you want them to be saved.
Icon Map Structure
Definition
How To
- Icon ID: A unique id for each icon even across different level map.
- Icon Image: Icon texture that is displayed on the world map or mini map widget.
- Description: Details about the icon when the user hover it from the world map.
- Icon Position: The world location of the icon that will be converted into 2d vector position on the world map widget. This value is automatically filled.
- Overlay Fog: Make icon be shown over the fog with a higher ZOrder value.
- Can Teleport: Allow the user to teleport to that icon location when left-clicked.