<
Save Menu
Save Menu
8 Dec 2024
BP
This page will guide you on the principle functionalities of the save menu.
Note
The save menu ui can be either for as a saving screen or loading, and it can be found at:
Save Load Menu > UI > WBP_SaveMenu
Integration
Definition
How To
To integrate the save menu into your own game will depend on whether the save menu can be directly
be called using keyboard keys like K for Save and L for Load.
Or otherwise, it can be added to your game menu ui like below:
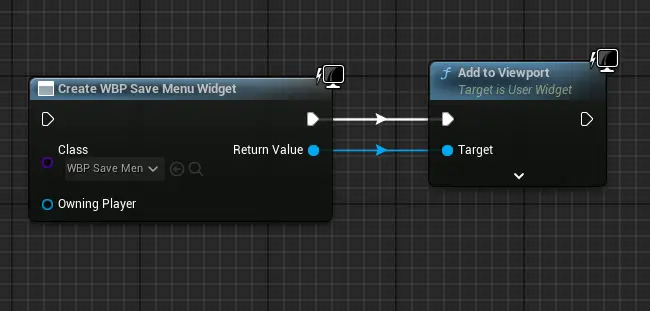
- From your game menu widget, add the code below to your OnClickedevent of your Save button.

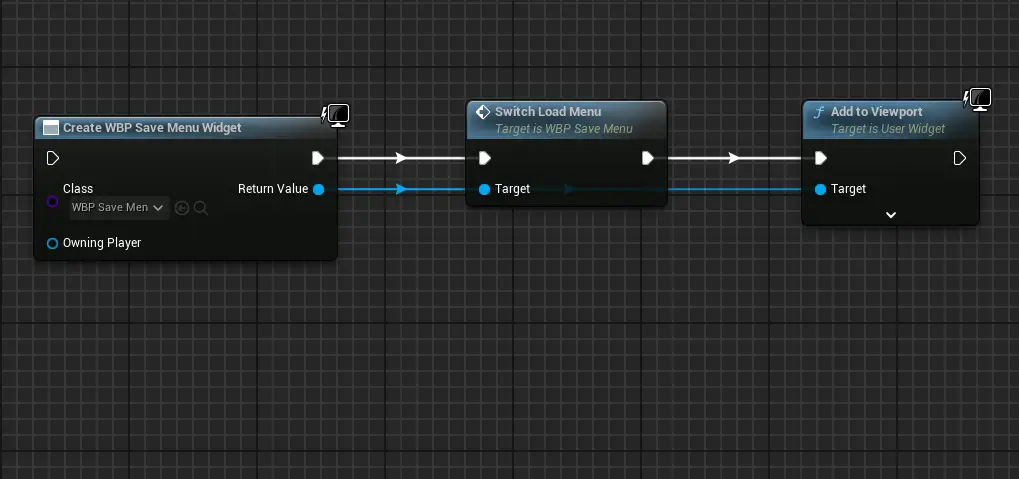
- Do the same for the Load button but add the node SwitchLoadMenu

- Remove the events key code for calling the save menu in the character bp if needed.
- To customise the ui, go to SaveMenu Customise
Slot - Flow execution
Definition
How To
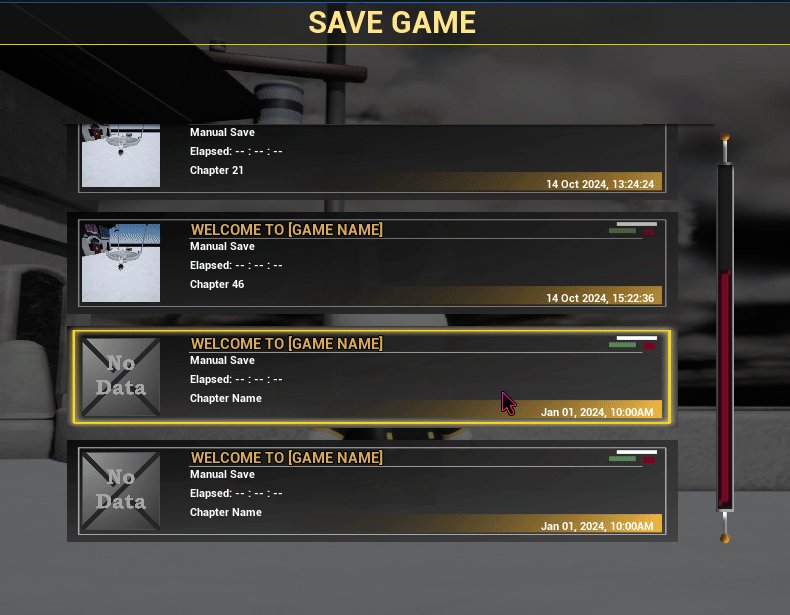
When the ui WBP_SaveMenu is opened:
- Make sure there no other old save(.sav) files in your project folder(YourProject>Saved>SaveGame)
- The vertical box that store all the slot is initially disabled until all slots are loaded.

- The construct event will first look for any save file in the saved directory and push their data into their respective slot number.
- After all save files have been allocated a slot, the vertical box will be enabled for interaction.
- Their thumbnail will be loaded in the background without interupting other processes.
A loading circular bubble will be shown before fully loaded.

Slot Interaction
How To
Definition
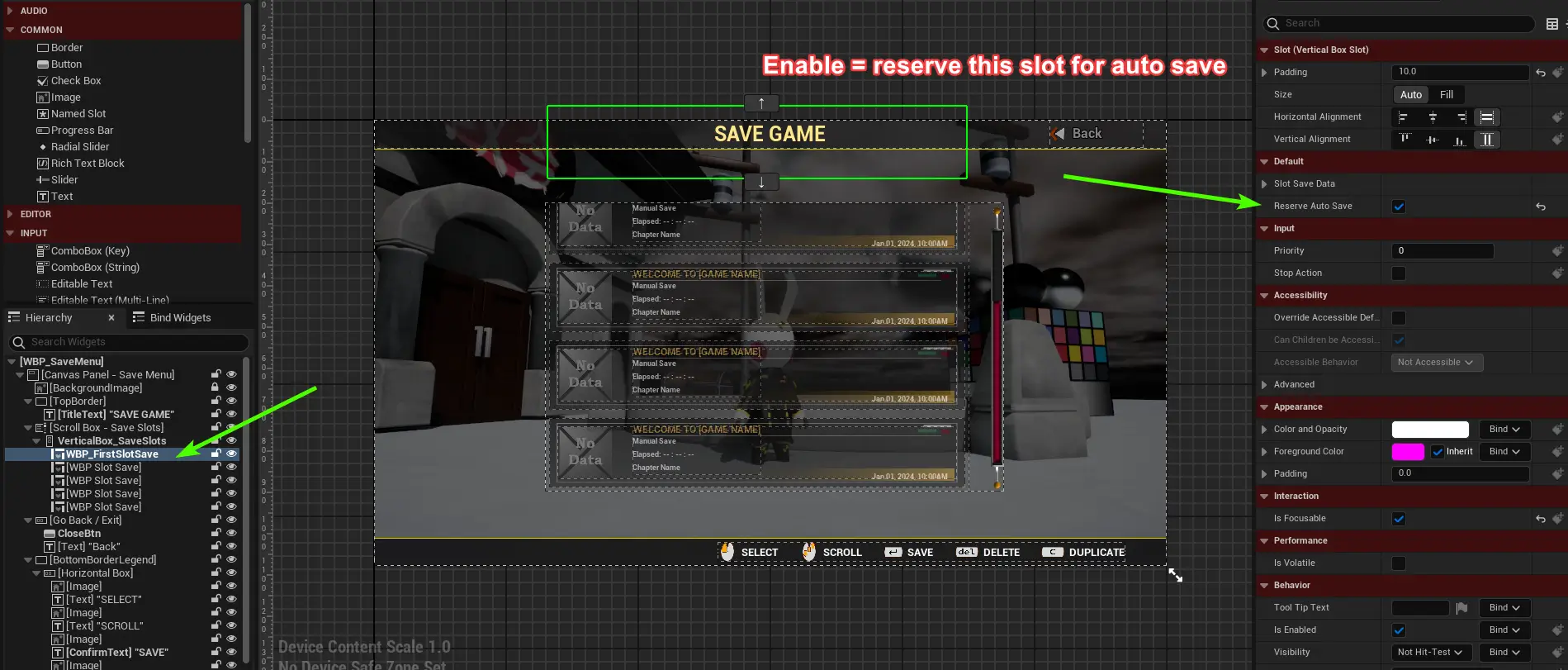
- The first slot is reserved for autosave therefore it can't be manually overwrite(this can be changed on it detail panel with unchecking the box "Reserve AutoSave").
- From WBP_SaveMenu, the Reserve AutoSave can be enabled or disable from it slot detail panel:

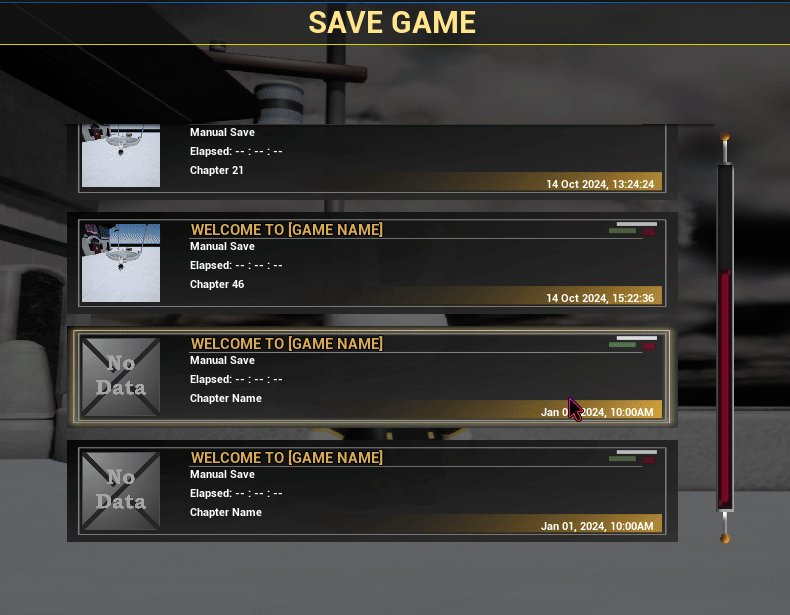
- An empty slot will be mark as No Data.
- A confirmation popup to save/overwrite will appear only if the slot was highligted(selected) before.

- The user can navigate the slots using arrow key as well.